JavaScript is a scripting or programming language that allows you to implement complex features on web pages. It is a scripting or programming language that allows you to implement complex features on web pages
In this article you will see some of the major topics of JavaScript
Scope
The scope is an important concept that determines the accessibility of variables, functions, and objects. In JavaScript, there are two types of scopes. Scope can be defined as the current context of execution where values or expressions are seen and can be referenced.
There are different kinds of scope:
Global scope
The global scope is the outermost scope and the variables can be accessed from any inner(Local) scope. The function is available in the whole function body and can be changed or accessed from any location. Variables declared inside the global scope are named Global Variables, these variables can be accessed from any scope. In the below example variable name can be accessed in from inner function
var name = 'Sushan'; function printName() { console.log(name); //Sushan } printName();Block scope
any variable declared in a block is called a block scope a block generally means a pair of parenthesis like {}.so if any variable is declared in a block that also can't be accessed outside. but remember Blocks only scope
letandconstdeclarations, but notvardeclarations.{ const a = 10; let b = 20; var c = 30; console.log(a); // '10' console.log(b); // '20' console.log(c); // '30' } console.log(a); // ReferenceError console.log(b); // ReferenceError console.log(c); // '30'Functional scope
All scope in JavaScript is functional Scope by default. This means the variables declared in a function will exclusively stay within the function and cannot be accessed from outside the function or within other functions.
function call() {
var msg = 'In function';
console.log(msg);
}
call(); // 'In function'
console.log(msg); // Error: msg is not defined
Lexical scope
When a function is defined inside another function, the inner function can access the variables of the outer function. This operation is called Lexical scoping.
function outerFunc() {
var msg = 'Hello World';
function innerFunc() {
console.log(msg);
}
innerFunc();
}
outerFunc(); // 'Hello World'
Call Stack
A Call Stack in JavaScript is used to keep track of multiple function calls like what functions are being run and what functions are called inside that function.
function example1 () {
console.log("Example 1");
}
function example2 () {
example1();
console.log("Example 2");
}
example2();
- When the code is loaded into the memory, the Global Execution context is pushed into the stack.

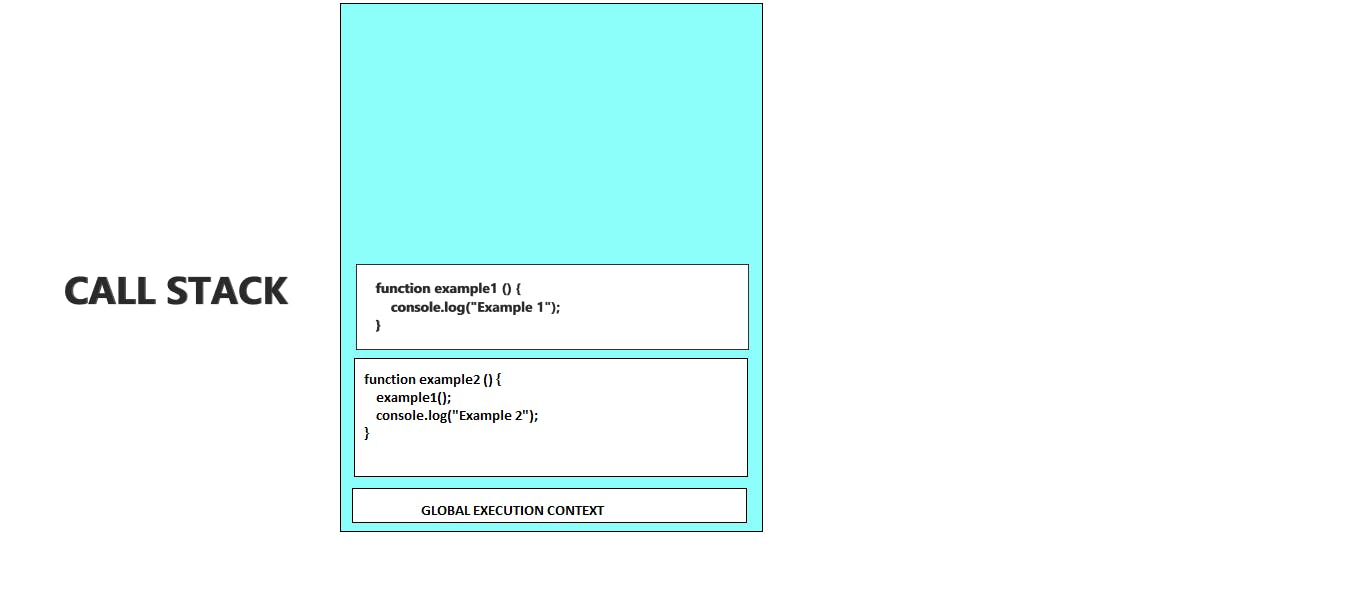
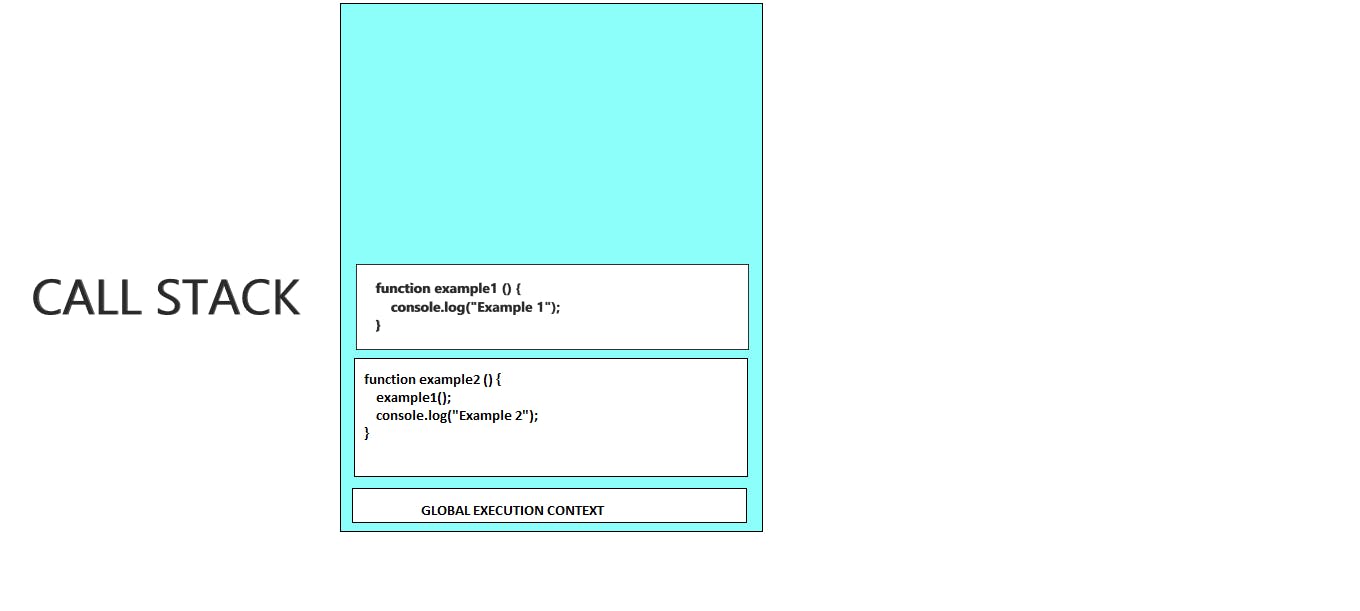
- The example2 function is called and the execution context of example2 is pushed into the call stack.

- The execution of example2() starts, while doing the execution the example1() function is called, and hence the example1() executive context is pushed into the call stack.

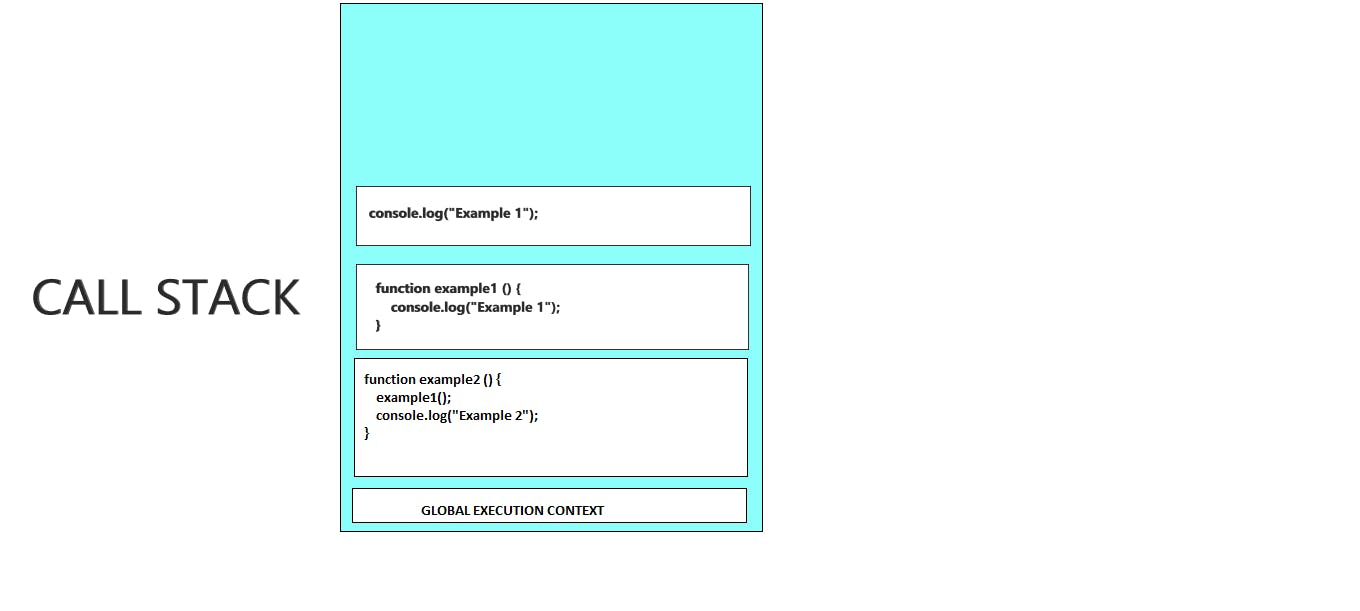
- Example1 () function starts execution and console log execution content is pushed onto the stack.

When the console log runs, example 1 will be printed out and the console log will be popped out of the stack. Now the execution context returns back and checks the example1 () function and since there are no more lines of code it is also popped out.
Similarly, it happens with the console log method of the example2 () function, and example 2 is printed and this method is also popped out of the stack. Since there are no more lines of code in the example2 function is also popped out.
Single Thread
JavaScript is known as a single-threaded language means it has only one single call stack for the execution of the program.
Since Javascript is a single-thread language it is synchronous.
Javascript is called a single-threaded language because while running the code on a single thread it is easy to implement.
In synchronous calls, each work is done line by line which means it will not move to the next task until the present task completion irrespective of time and memory. Hence there will be a waste of time and resource.
The above scenario can be overcomed by using ayscnchrnous calls where one task will not wait till other task to complete, both the tasks run parallely.
Hoisting
Hoisting is a concept in JavaScript where we will be acces to the values of variables and functions even before assigining.
Function Hoisting
By using the Function hoisting we will able use the function without declaring it.
firstName('guru');
function firstName(name) {
console.log(`The first name of the user is ${name} `);
}
// output is The first name of user is guru
Var Hoisting
In var we first declare and then initialize the value. The default initialization is undefined.
console.log(name); // Returns 'undefined' from hoisted var declaration (not guru)
var name; // Declaration
name = 'guru'; // Initialization
console.log(name); // Returns guru after the line with initialization is executed.
Let and Const Hoistings
Variables with let and const can also be hoisted, but there will be no default initialization like var key word. An exception will be thrown if a variable declared with let or const is read before it is initialized.
console.log(name); // Throws ReferenceError exception as the variable value is uninitialized
let name = 'guru'; // Initialization
